Smygtitt på mitt WP-tema
Den senaste månaden har jag jobbat en hel del på att klara av att bygga ett eget wordpresstema från grunden. Nu börjar konturerna till temat ”Simon Says Simple” att ta form och presenteras här i en smygtitt med skärmdumpar.
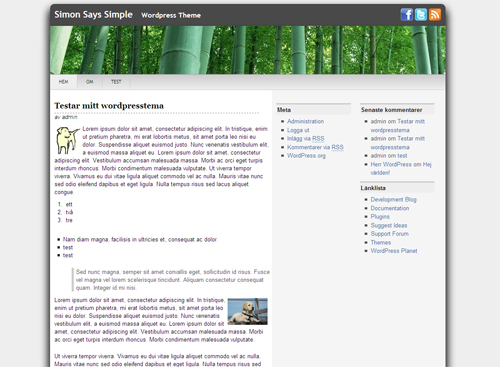
En första skärmdump
Temat är ett tre kolumners tema med en meny för sidor och kategorier (om man vill). Menyn är gjord för att hantera undermenyer så att man kan bygga undersidor om så önskas. Sammanlagt så innehåller temat även 7 stycken så kallade widgetområden som man kan aktivera för att lägga in olika element på sidan. Ett i headerbilden, ett under menyn, de två sidopanelerna och tre stycken ovanför footern.
Jag har även lagt ner en hel del tid på att se till att temat är korrekt sökmotoroptimerat vilket i praktiken innebär följande:
- På index kommer bloggbeskrivningen (blog_description) att vara H1:a och inläggrubriker bli h2 tillsammans med rubriker i sidopaneler.
- Går man in på ett inlägg eller en sida så ändras detta och H1:an ligger istället i inläggsrubriken.
- Det finns även stöd för att sökmotoroptimera kategorier utan att behöva gå in och ändra i koden. På kategorisidorna anropas även kategoribeskrivning och rubrik och inläggen där är självklart utdrag ur texten för att undvika duplicate content. Jag klipper även in en bild på kategorisidan här nedan.
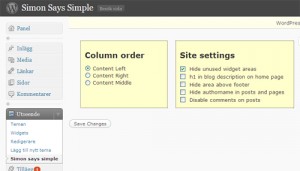
Inställningsmöjligheter via kontrollpanelen
 Temat innehåller även några få, men för mig viktiga, inställningsmöjligheter vara dessa ingår i skrivande stund:
Temat innehåller även några få, men för mig viktiga, inställningsmöjligheter vara dessa ingår i skrivande stund:
- Man kan välja var man vill ha innehållskolumnen: Till vänster, i mitten eller till höger.
- Man kan gömma allt vad kommentarer heter. Detta gillar jag själv när jag jobbar med innehållssajter utan att behöva gå in i koden med en yxa.
- Man kan gömma vissa delar av sajten om man inte vill använda sig av dem. Tex ett område ovanför footern med tre widgets.
- Man kan välja om man vill att författarnamnet skall stå utskrivet eller inte.
Den komma att bli så att jag lägger till lite extra grejer i kontrollpanelen så småningom. Några saker jag tänkt på är att kunna lägga in kod i en textruta nedanför rubriker samt i slutet av ett inlägg så att man kan modifiera dessa delar så mycket som möjligt själv. Dessutom kanske jag lägger in lite möjligheter att styra färger på rubriker och liknande. Men mer än så blir det inte, det heter ju ändå ”simon says simple” och var tänkt att vara ett enkelt tre kolumners tema och inget annat.
Vad sjutton gör bambun där??
Ja undrar du det så kan jag säga att det gör jag också…. Tanken är väl egentligen att man skall kan kunna lägga in sin egen bild om man vill..
Läs också:



Grymt snyggt Simon! Ja vad ska man säga, blir grymt inspirerad måste jag erkänna. Vore riktigt kul att få testa ditt tema sen!
Släng ut en en tidig beta istället för att vänta tills allt är perfekt och inte skiter sig, jag vill prova 🙂
Fredrik: det skall du absolut få göra när jag släpper den första beta versionen!
Benny: Jag måste fixa några css3 problem först för att det inte skall bli alltför mycket strul i början. Jag skall även validera koden så att allt sitter som det ska enligt standard men det bör inte ta alltför lång tid då jag brukar validera under tiden också!
Ser mycket lovande ut. Ska absolut testa när det blir tillgängligt!
Kristoffer: Det skall du absolut få göra!
Utgår ni från Thesis när ni gör ett eget tema eller är det hardcore programmering som krävs?
Sen vad kostar Thesis, verkar ju vara välidgt populärt hos många.
Fredrik1: Kul att du också håller på och designar teman! Det skall jag följa.
Fredrik2: Nej jag utgår inte från Thesis eller något annat Temas kod alls mer än att man hämtar inspiration från bland annat Thesis (som ju är grymt). Jag har byggt upp all kod från grunden. Och när jag skriver från grunden så innebär det alltså de temaspecifika funktionerna, designen och strukturen. WordPress har ju i sig själv en mängd olika funktioner inbyggda i sig som man anropar så det är ju inte direkt så att man måste göra allt själv.
Det finns olika versioner av Thesis och du hittar priser och liknande här: http://diythemes.com/
Hey! Thanks for using my picture! I =) Keep me posted when it is finished!
Hi Agustin R! I´ll send up an tweet when its finished! Thanks again for letting me use your image!
Vore kul att få testa ditt tema!
Glöm inte att lägga dina länkar till dina sidor längs ner så att du tjänar inlänkar till dina sajter 😉
Hej Otto, kul att du vill testa temat! Jag har ju precis släppt Betaversionen av det här på bloggen nu.