Förbättra hastigheten på din hemsida – Snabbare laddning och sökmotoroptimering
Det är ju ingen hemlighet att Google beaktar hur snabb en sida är när de avgör dess ranking i sökmotorn. Personligen har jag liksom aldrig riktigt tagit tag i denna fråga utan mer bekymrat mig över (och lagt tid på) innehåll och design. Men nu tänkte jag försöka ta tag i alla de delar som avgör om en sida är snabb eller inte och försöka beskriva vad jag har lärt mig här.
Dessutom tycker jag självklart själv att det är väldigt skönt när en sida är rapp i svarstider och laddningar. Så jag hoppas även att dessa optimeringar gör besökarna glada också.
En gammal sajt om mat för att testa på riktigt
För att testa om jag kan förbättra en sajts hastighet både för en besökare och hur Google laddar in den så tänka jag använda mig av handlamatpanatet.nu som är en gammal sajt som jag ägt länge men aldrig gjort något av. Den har varit hopplöst ouppdaterad och ful. Faktiskt jätteful design som jag själv gjorde en gång i tiden. Numera bygger den på Bootstrap 3 så att det är ordning och reda på marginaler och dylikt. Men det här inlägget handlar om hastighet och inte design så detta ämne skall jag inte fördjupa mig i.
Jag kommer att använda mig av verktygen pagespeed och pingdom för att testa hastigheten.
PageSpeed Insights
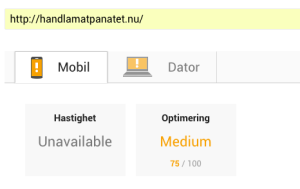
För att göra förbättringarna började jag att utgå ifrån Google PageSpeed insights. Den kunde inte mäta hastigheten då det bygger på att det finns data i chromes användarstatistik. Tydligen fanns detta in på denna sajt vilket säkert beror på att ingen besöker den. Däremot fanns det en del optimeringar som rekommenderades ändå och jag hade någon slags poäng på 75 / 100 innan jag började.
- Pagespeed ville att jag skulle komprimera bilder så jag började med det, till detta använda jag pluginet jetpack.
- Nästa steg var att lägga ner länkar till javascript bibliotek som låg i headern ner i footern istället. De script jag själv har kontroll över var enkla att flytta men det strulade lite med jquery då var och vartannat plugin lägger till det.
- Nästa steg var css:en som kan läggas in i en gemensam fil och komprimera dessa filer. Jag gjorde så själv samt med hjälp av ett plugin som hette autoptimize. Med hjälp av det pluginet komprimerade (eller minifierade) jag även några javascript bibliotek och html koden.
- PageSpeed ville även att jag skulle förbättra svarstiden från servern. Det kan jag inte då jag inte är villig att betala mer för den VPS på digitalocean som jag använder.
- Skulle här minifiera html koden vilket löstes i punkt 3.
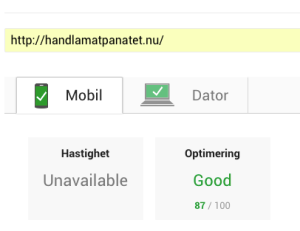
När jag var klar så såg det istället ut så här:
Klart godkänt enligt mig själv!
Pingdom
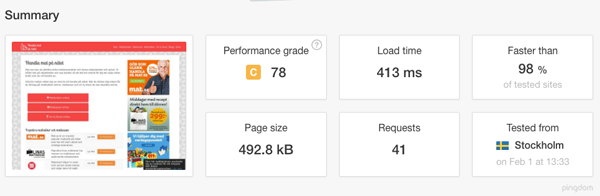
I Pingdom så såg det istället ut på följande vis innan några optimeringar alls.

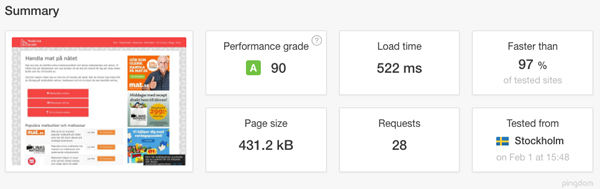
Jag gjorde pagespeed optimeringarna först så innan jag började jobba med detta så gjorde jag en ny mätning. Den såg ut på följande vis.
Efter detta test gjorde jag följande optimeringar
- La till webbläsar caching med hjälp av ett plugin som hette WP Fastest Cache. Tror att det fixar en den saker i .htaccess gällande regler för hur webbläsaren skall lagra resurser på sidan. Var ganska osäker på om detta verkligen fungerade men på vissa resurser gjorde det nog det.
När jag var klar så förändrades inte ”performance grade” nämnvärt, det gick från 90 till 91.
Summa summarum av hastighetsförbättringarna
I skrivande stund så vet jag inte hur mycket som dessa optimeringar kommer att förbättra rankingen för sidan. Den rankar otroligt dåligt just nu pga att den, som nämndes ovan, inte har fått någon kärlek på många år. Däremot gillar jag att man med ganska lite jobb kunde få bättre resultat i verktygen som användes här.
Hur brukar du göra för att förbättra laddningshastigheten på din sida? Har du några tips som du vill dela med dig av? Kommentera gärna!




bfemm7
6el6ud
8zdzol
a9i9jx
usc4d8