Facebook Iframe app på facebook sidan
Det har skett en del förändringar på facebook sidorna där man numera kan jobba med facebook Iframe. I det här inlägget visar jag hur jag gjorde en sådan app till websimons facebook sida.
* uppdatering: iframe funktionaliteten är kraftigt förändrad från facebook och i nuläget krävs ssl för att den skall fungera.
Facebook Iframe och Facebook FBML
Det skall väl först påpekas att denna guide inte handlar om fbml rutorna i facebook. Dessa är en annan sak och är väl numera nedgraderade för användandet av facebook iframe istället. Dessutom är dessa flikar flyttade till sidopanelen på facebook sidan istället vilket skapade lite förvirring för mig i alla fall. Men det här inlägget kommer alltså inte handla om dessa utan istället blir det här en rätt lång steg-för-steg guide hur man implementerar en facebook iframe och hämtar innehållet från sin webbplats. Here we go!
1. Förstå syfte om mål – du bygger en landningssida
Det första som bör konstateras när man sätter igång med detta är att det framförallt är en landningssida som du bygger när du gör detta. Alltså för förstagångsbesökare eller när du vill sälja in din produkt på ett så effektivt som möjligt. Om du sedan lyckas få en “gillare” (om det är ditt syfte) kommer denne nästa gång komma direkt till ditt flöde på facebook istället. I mitt fall var det framförallt för att testa och jag la inte när någon mängd tid på att ställa in denna landningssida.
2. Skapa app och webbplats – dessa ingridienser behövs
Du kommer att behöva två olika saker för att detta skall fungera. En facebook app och en specialanpassad hemsida. Hur du skapar facebook appen och hemsidan kommer vi till längre ned här i inlägget men om du vill kika direkt på produkterna som skapats så hittar du min specialanpassade wordpressida här och själva appen här. update: iframe appen är borttagen från facebook
3. Skapa din facebook app
Det första du skall göra är att gå till facebook developers och skapa en ny app.
Här klickar man helt enkelt på Skapa en ny applikation.
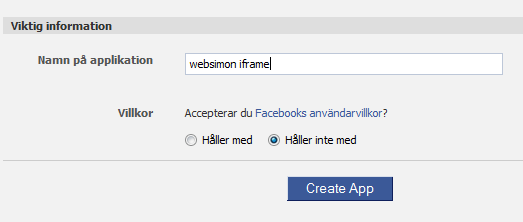
2. Fylla i ett namn och skapa applikationen
Nästa steg blir att döpa appen och sedan skapa den. Det är inga konstigheter utan kalla den bara något som gör att du känner igen namnet utifall att du så småningom har skapat 40 appar till…
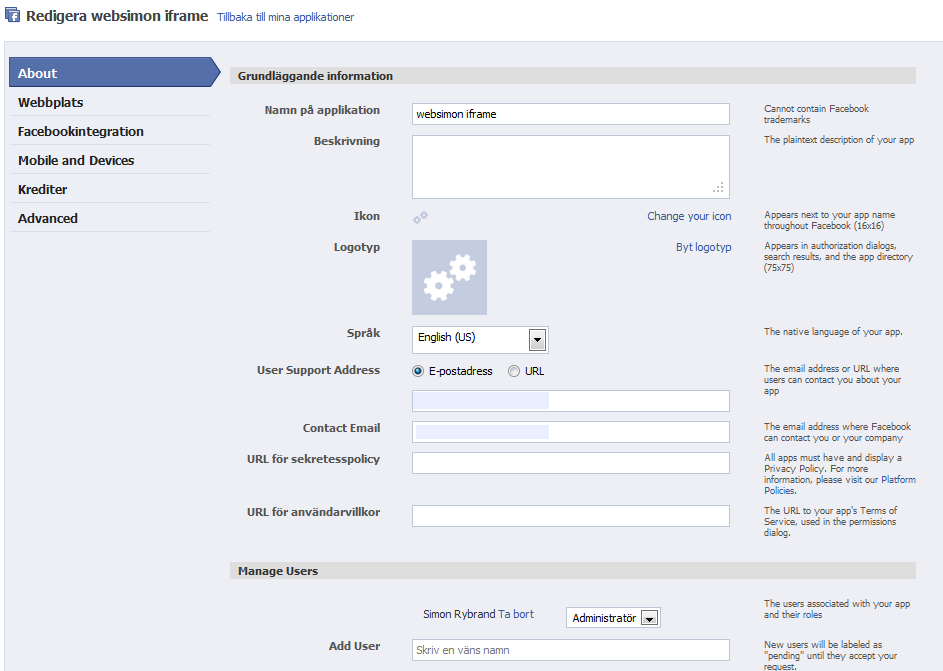
Nu möts man av följande vy där man fyller i sin mailadress och väljer språk, jag valde såklart svenska även om bilden nedan visar något annat ;-).
3. Ställa in Iframe appens målsida
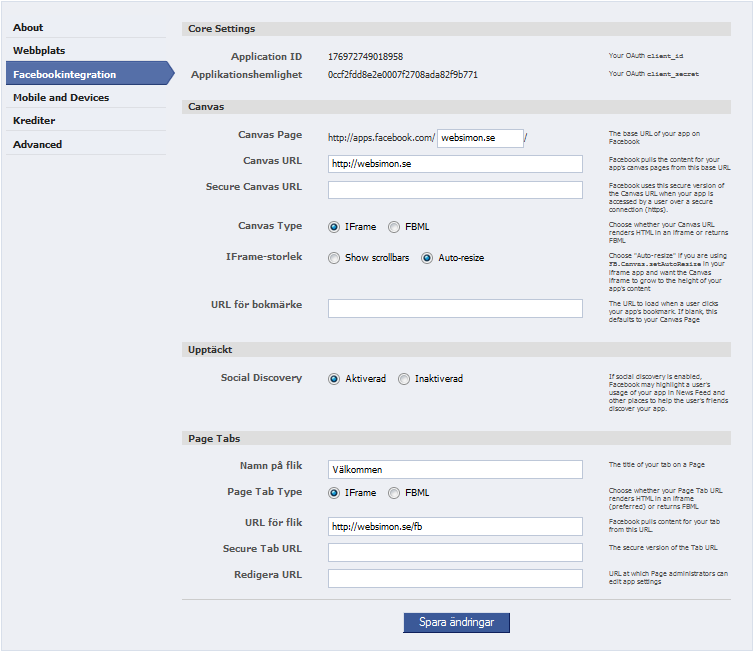
Nästa steg är att klicka på faceboointegration och ställa in att du vill ha en IFrame och lite annat smått och gott. Allt förklaras nedanför bilden.
- Canvas Page – Välj ett namn på själva IFrame appen
- Canvas URL – URL:en från domänen/hemsidan som vi så småningom kommer att plocka innehållet ifrån.
- Canvas Type – Här väljer du IFrame.
- iframe Storlek – Jag valde automatiskt, det fungerade bra.
- Flik Namn – Jag döpte min till välkommen eftersom det är det jag vill hälsa.
- URL för Flik – Detta är mycket viktigt! Här väljer du den sida som du vill Iframea in på facebook. Jag skapade en sida i wordpress med url:en http://websimon.se/fb. Om du använder wordpress så är det viktigt att du just skapar en sida då man där har möjlighet att göra en
4. Göra iordning en sida för Facebook iframe på din webbplats
Nästa steg i processen blir att skapa en specialanpassad sida på din egen webbplats som du sedan skall integrera i facebook appen. Viktigt då är att du använder exakt samma URL som du valde i URL till flik. Annars kommer facebook inte hitta din sida.
Jag gjorde detta i wordpress där jag skapade sidan http://websimon.se/fb. Anledningen till att jag skapade en sida är framförallt att man på en sida kan koppla en särskild body klass som döps till sidans namn. Så i mitt fall kunde jag sedan designa denna sidan genom att lägga till css klasser med hjälp av .fb {attribut}. Framförallt använder jag mig av detta för ta bort allt det som vanligtvis syns på min blogg som menyn, sidebars och lite annat smått och gott. Ett exempel på hur man tar bort ändrar bredd och tar bort sidebars (som sedan kan kopieras vidare) är:
body.fb {
background: none repeat scroll 0 0 transparent;
margin: 0 auto;
overflow: hidden;
width: 520px;
}
.fb #sidebar_1 {
display: none;
}
Jag använder alltså attributet display:none; för att plocka bort alla de css boxar som finns på min blogg på just denna sida.
5. tillbaka till facebook developers och lägga till appen
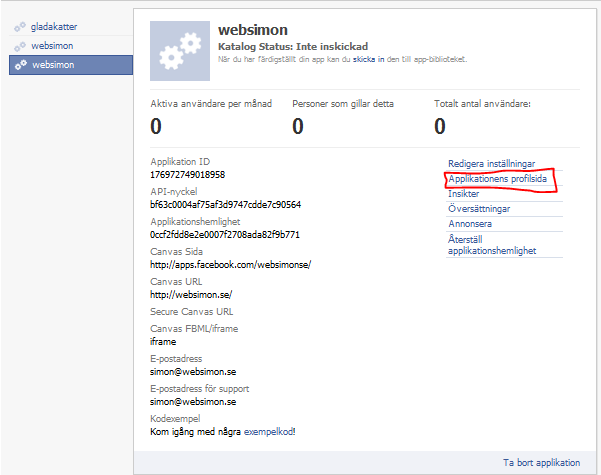
Du går sedan tillbaka till facebook developers och går in på dina applikationer. Här klickar du på applikationens profilsida.
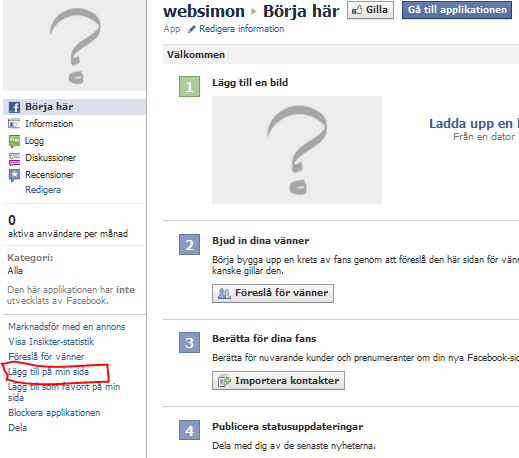
6. Lägga till Facebook Iframe applikationen på din facebook sida
Nu kommer du till din nya app sida och du skall sedan lägga till den på din facebook sida:
 Här klickar du alltså på Lägg till på min sida och väljer den facebooksida som du vill lägga till den på (om du som jag har flera).
Här klickar du alltså på Lägg till på min sida och väljer den facebooksida som du vill lägga till den på (om du som jag har flera).
Nu har du i vänsterspalten en extra länk till din nya applikation och förhoppningsvis fungerar den så voilá, vi är klara!
Facebook Iframe och developers – jobbigt gränssnitt!
Jag skulle även så här i slutet vilja påpeka att det nästan är på tok för rörigt för de allra flesta att kunna använda sig av facebooks alla gränssnitt. Det är helt enkelt grymt jobbigt att förstå hur hela systemet är uppbyggt och jag tycker redan att jag lagt alldeles för lång tid på detta. Men nu är det ju gjort så vi får hoppas att facebook inte förändrar upplägget åter igen (de har gjort det alldeles för mycket!) så att man hinner jobba sig in i tänkte.
Vill du läsa mer facebook guider:







Du är ju ett fullblodsproffs på sånt här Simon, när ska du börja ta betalt för din kunskap? =)
Jonas: Bra fråga, en anledning till att jag har tid att lära mig detta är förstås att jag inte tar uppdrag där jag måste göra annat. Men någon gång kanske jag ger mig ut på konsultmarknaden, tills dess får jag rekommendera gfd 😉
Intressant. Inne på att köra en separat WordPress som back-end till en fanpage, bygga ett enkelt tema utan sidebar etc, renodlad 520 px, det blir ju lätt (och det finns kanske redan att ladda hem).
Känns som att använda en Page för varje app är logiskt, men kanske kan man även använda Posts, tex för ett nyhetsflöde i en app. Vet du hur Like/Share blir på en WP i en iframe, kommer man like:a iframens innehåll (WP sidan) eller Facebook appens adress?
Johan: Nej jag vet faktiskt inte hur man fixar Like/Share i en iframe. Tidigare har jag varit lite förtjust i fbml koden fb:visible-to-connection och möjligheten att erbjuda något trevligt i samband med att man klickar gilla. Hur man löser något liknande i iframe varianten har jag inte satt mig in i, någon som har lite tips?
Tog helt enkelt och framade in en sida med Like och klickade. Inget syns i loggen, men det kan ju va fel på Facebook 🙂
Får utforska vidare men tar gärna mer tips 🙂
Du är verkligen duktig på detta!
Ett proffs!
Håller med Jonas. Skapa ett gäng produkter, som du kan sälja, så du kan ta betalt.
Petter
Seo Petter: tack tack. Har dock redan en mängd produkter som jag redan säljer och har väl inte tänkt skapa mer för tillfället… 😉
Jobbiga är när man ska göra en app så här så ska man ange sitt mobilnummer, men Sverige finns ju inte med i listan och mitt kreditkort vill jag inte ge ”ut” så där när man ska verifiera sig.. Hur gör man då? ;D
Jag har för mig att det gick bra om jag skrev i +46 innan mitt mobilnummer, fungerar inte det?
Nja, man måste välja land och Sverige finns inte med..
Hej Simon.
Tackar för infon gällande facebookIframe. Vet inte om jag har missat ngt, men jag förstår inte riktigt hur jag ska få den nyskapade sidan till att bli en ”landningssida” och då s a s synas först av allt när man kommer till vederbörandes facebooksida. Finns nog en enkel lösning till detta och kände att det är lika bra att fråga =)
Hej Magnus,
Tanken är nog framförallt att landningssidan är från tex din hemsida eller om du kör en facebook ads kampanj. Istället för att du då styr trafiken till flödet kan du speciellt anpassa sidan de kommer till för att ge ut rätt information.
Hej igen.
Jag förstår =)
Tack
Jag igen =)
Det är för en kunds räkning som jag gör det här och troligtvis till min egen också.
jag har skapat sidor på kunds hemsida – som är gjort i Joomla där jag haranpassat och asignat en template just för ändamålet. At få fram den externa sidan på deras facebooksida är inga problem. problemet är att få den att visa sig vid klick på deras sida vid sökning på facebook.
har ställt in målfliken till att vara ”välkommen” som är appens menynamn i vänsterflik. Kommer fortfarande till loggen oavsätt om jag gillar sidan eller inte. Vingresor och SAS har gjort ngt liknande och där går det direkt till den sidan(app) som dom vill visa.
Sök på mäklarfirma olausson och partners AB.
Hej magnus!
Det är enkelt att fixa, gå till ”Redigera sida” –> ”hantera behörigheter” –> Välj din välkommen sida som standarmålflik. Sedan kommer alla som ännu inte är fans att komma till denna sida.
Man kan även lägga in en php kod kombinerat med javascript som gör att man visar olika material för fans och icke fans i sin facebook iframe.
Hej Simon.
Jo, det där hade jag gjort. Det var problemet med vad jag kan se som administratör som spökade. Vet att det fungerar nu. Intressant dock det där med php/js – olika material till fans och icke fans. hur gör jag?
Skall skriva ihop en guide för det så småningom, det är dock inte så krångligt och det finns färdig kod på nätet om du söker lite förbi de amerikanska bloggar/sajter som vill sälja det som tjänst.
Hej!
Nybörjare! Ska själv försöka fixa till vår Facebooksida och spara 15000:- som ett företag vill ha, men jag har ingen SQL databas mm på mitt webbhotell måste man ha det för att installera WP och varför kan man inte göra den typ i Photoshop eller Corel Draw?
Säkert en dum fråga men jag är som sagt nybörjare.
Mv.
Perra
Hej Per-Anders, det går lika bra att göra den i html som i WP. Det spelar ingen som helst roll. Anledningen till att jag tog wordpress i det här exemplet är för att min blogg drivs på just det. 😉
En fråga, varför behöver man ens en app för att lyckas autoposta meddelanden i en sida? Alltså fan page eller motsvarande.
Det är totalt bakvänt.
Ett andra problem. Jag har fyllt i ID och app-hemlighet i WordPress Simple Facebook connect. Inte dyker inläggen upp på app-wallen ändå.
Däremot dyker det upp länkar på min fan page – vilket alltså är syftet – som dessvärre inte är klickbara.
Det är ju en enda röra mellan appar och fan page. Och det tycks inte finnas någon logik.
Dessvärre är Facebooks förklaringar av vad saker ska vara bra till högst briställig.
Har pulat med det här i två dagar nu och kan konstatera att det inte alls fungerar för fem öre.
Jag ser inte ens varför jag skulle vilja ha min hemsida inknölad i en iFrame på Facebook. Det enda jag har behov av är en fungerande wall att autoposta på och det tycks aldrig fungera.
Hej Rob
En Iframe app är framförallt till för att kunna skapa en alldeles speciell funktionalitet inne på din facebook sida. Tanken är alltså inte att du skall använda den som blogg eller wall sida. Den passar bättre för tex landningssida för reklamkampanjer med tydligt uppsatta mål.
Hej, jag försöker skapa en landningssida själv på facebook. Har inga tidigare kunskaper om något liknande men försöker följa din guide. Dock ser den inte likadan ut längre. Det har ganska ändrats på ett halvår. Har du tips på hur jag gör nu?
Hej Elin, jag kanske borde uppdatera guiden för det är många som hör av sig för att få hjälp 😉
Men i princip är det exakt samma saker som du gör med skillnaden att det grafiska gränssnittet hos facebook har ändrats (och gör så alldeles för ofta). Så mitt tips är att leta efter samma saker att fylla i och göra detta.
Ja vist har de rört till det.
Jag lyckas inte få ordning på min sida längre. Så fort jag från en PC/MAC försöker nå min sida i Facebook så skickas jag direkt till min website. Gör jag samma sak från iPad som når jag som tidigare min FB sida. Jag har inte hittat i nya developer-interfacet hur jag kopplar tillbaka så jag kan nå sidan i FB igen.
Hej Websimon,
Själv har jag bara några basic frågor angående utvecklingen av en facebook app där man kan hämta innehållet från en extern webbsida, om man ska använda sig av HTML (5), PHP, CSS, Javascript mm. Ska vara en frågesports app.
Frågan lyder: Hur lång tid skulle det ta för att ta fram en hyfsad proffsig app med hjälp av en hyfsad proffsig programmerare 😉
Hej Akke, har ärligt ingen aning om hur lång tid det skulle ta. Att göra själva appsidan (skalet) tar endast några timmar om man har koll på hur det fungerar. För spelet är det förstås omöjligt att svara på tidslängd. Men skulle tippa på minst en månad… Dock kodar jag själv aldrig spel och har därför svårt att uppskatta tidslängd på ett sådant projekt. Lycka till!
Hej
Halkade in här när jag försökte få svar ang facebook fan page. Svårt att finna svar tycker jag.
Vet ej om detta är rätt forum att ställa frågan, men jag gör ett försök.
Har sett att många företag har en länk på sina fanpage så man kan komma direkt till deras webbshop när man klickar på länken. Hur kan man skapa en sådan länk? Har försökt finna svar men det verkar svårt. Måste man anlita någon för dyra pengar för att man vill anpassa sin fanpage, vi hade en idé att vi kanske kunde göra det själva.
Tacksam för tips om var vi kan lära oss detta
mvh
Patricia
Menar du som tex eleven.se har? Jag undrar också hur man gör…eller hur man kan hitta någon att anlita för hjälp. Vore toppen med ett tips!