WordPress Plugin – Så skriver du ett eget wp-plugin
Det här kommer att bli den första av 3 artiklar där jag kommer att beskriva grunderna för att göra egna wordpress plugin. Till skillnad mot vad man kan tro så är det inte särskilt svårt att få till ett enkelt plugin. Det svåra blir när man skall bygga specifik funktionalitet i sitt plugin. I denna bloggserie kommer jag bara att fokusera på grunderna och hålla dig i handen mot att skapa ditt allra första wordpress plugin!
Att göra egna wordpress plugin – Detta kommer jag skriva om
För att strukturera mina egna (ibland något) flackande tankar så vill jag först presentera hur jag kommer att lägga upp den här lilla artikelserien i dessa tre inlägg.
Första artikeln kommer att innehålla:
- Vad är ett wordpress plugin och hur kan det användas?
- De första stapplande kodstegen för att aktivera pluginet.
- Aktivera pluginet
- Få vårt plugin att göra något – Skapa en funktion och lägga till en ”hook”
I andra artikeln tänkte jag visa hur man bygger en egen adminpanel
- Så skapar du en kontrollpanel inne i wordpress adminavdelning
- Skapa ett formulär på admin sidan
- Styra funktioner i pluginet med hjälp av adminsidan – Spara information i databasen.
Så i den sista artikeln tänkte jag helt enkelt att vi skall gå igenom ett väldigt användbart och konkret exempel som kan vara nyttigt för dig som är affiliate. Nämligen att vi bygger ett plugin för att hantera affiliatekoder med så kallade shortcodes.
- Så skapar du en shortcode.
- Använda attribut för att bygga ihop våra shortcodes.
- Bygga ihop allt i ett plugin
Förhoppningsvis kommer detta att bli en riktigt bra svensk resurs för dig som vill lära dig att bygga egna wordpress plugin!
Koda pluginet – Vad är ett plugin och hur kan det användas?
Det är viktigt att känna till att hela tanken med att bygga ett plugin är att på rätt sätt utvidga funktionalitet på din webbplats. Det finns idag tusen och åter tusen plugin som låter icke programmeringskunniga göra deras sajter bättre, snyggare och mer funktionella och det är inte särskilt lätt att utveckla något helt nytt. Däremot så är det ett mycket bra sätt, för dig som jobbar med webben, att bygga in specifik funktionalitet för just din sajt!
Om du sedan sitter på en briljant och unik idé som ingen tidigare har gjort så är det ju bara fantastiskt!
Den första koden i pluginet och att spara den på rätt ställe
Innan vi sätter igång att koda pluginet så behöver du skapa en egen server på din dator. I windows miljö kan jag rekommendera xxamp och i Mac miljö Mamp. Bägge programmen låter dig köra en apache server med Mysql databas lokalt på datorn. Det kommer du att behöva för att testa, testa och åter testa. Sedan laddar du ner wordpress och installerar detta i din lokala miljö.
När du förhoppningsvis har fått igång allt kan vi börja med det som var tanken, nämligen att koda pluginet. Först så behöver vi öppna upp en kodeditor som dreamweaver eller om du inte vill betala adobe massa pengar så kan du ladda ner notepad++ helt gratis. Den fil du skapar skall vara i php format. Det är också viktigt att du kodar i formatet utf-8 (utan bom) för att slippa bekymmer med våra svenska tecken å,ä och ö. WordPress är default inställt på teckenkodning i utf-8 och man bör inte blanda dessa inom samma installation.
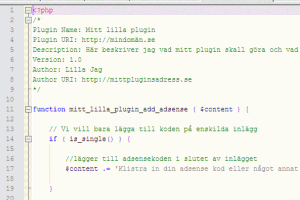
Den första koden som vi nu skall skriva i vårt wordpress plugin är följande:
<?php /* Plugin Name: Mitt lilla plugin Plugin URI: http://mindomän.se Description: Här beskriver jag vad mitt plugin skall göra och vad användaren har för nytta av det Version: 1.0 Author: Lilla Jag Author URI: http://mittpluginsadress.se */ ?>
Denna fil skall du nu spara på följande sätt:
- Skapa en katalog med ett unikt namn i wp-content/plugins/mitt_lilla_plugin
- Spara din fil med ett unikt namn i denna katalog, tex mitt_lilla_plugin.php
Det du nu har gjort räcker för wordpress att förstå att det finns ett nytt plugin för wordpress att använda sig av. Visserligen gör det ingenting överhuvudtaget men detta räcker faktiskt för att ha skapat ditt allra första plugin!
Att aktivera pluginet
Så nu när vi gjort vårt första lilla plugin så vill vi förstås aktivera det och njuta av att se det inne i wordpress admin. Det enda du då behöver göra är att gå in i adminpanelen -> gå till tillägg -> Leta upp ditt plugin -> Aktivera det!
Så Voila! Det är nu aktiverat!
Få vårt wordpress plugin att göra något – Skapa en funktion och en Hook
Nu är det ju också kul att få vårt plugin att faktiskt utföra något på vår blogg eller sajt. Så då måste vi börja skriva funktioner och använda sig av så kallade ”hooks”. Så här enkelt fungerar dessa:
- Funktioner: Är en kodsnutt i php som när den anropas utför något och skickar tillbaka något nytt. Funktionen kan också ta emot ett eller flera värden, göra något med dessa, och skicka ut något nytt. Väldigt likt en matematisk funktion faktiskt 😉
- Hooks: Det finns två olika typer av hooks i wordpress plugin api. Det finns filter hooks som filtrerar något i wordpress, tex byter ut vissa ord mot ett annat ord. Den andra ”hooken” kallas för action hook som gör något när den aktiveras. Tex att det hämtas något specifikt ur databasen.
Det jag nu tänkte att vi skulle göra är att skapa en funktion och lägga till ett filter som lägger till en kodsnutt (tex en adsensekod eller något annat) i slutet av varje inläggssida. Den kod vi använder oss av är följande:
function mitt_lilla_plugin_add_code ( $content ) {
// Vi vill bara lägga till koden på enskilda inlägg
if ( is_single() ) {
//lägger till koden i slutet av inlägget
$content .= 'Klistra in din kod eller något annat innehåll';
}
// returnera det nya innehållet
return $content;
}
//lägga till ett filter som aktiverar vår filtreringsfunktion
add_filter( 'the_content', 'mitt_lilla_plugin_add_code' );
Följande händer här som är viktigt att känna till:
- Funktionen skall ha ett helt unikt namn så att den inte krockar med ett annat plugins funktionsnamn. Därav det långa krångliga namnet.
- Funktionen tar emot ett värde nämligen $content. Dvs innehållet i inlägget.
- Vi använder wordpress funktionen is_single() för att bara lägga till koden på enskilda inlägg.
- Vi lägger till koden genom .= för att inte skriva över allt innehåll.
- Sedan returneras det nya innehållet och vi lägger till add_filter mot the_content och anropar vår nya funktion!
Avslutning av det första inlägget om att göra egna wordpress plugin
Detta får avsluta det allra första inlägget i denna serie om att koda plugin. Hoppas att det har varit tydligt och hjälpt dig att komma igång! I nästa inlägget börjar vi att bygga en egen kontrollpanel för att styra vårt plugin.
Skapa eget wordpress plugin
- Del 2
- Del 3
Externa WordPress Plugin resurser
- Skriva ett plugin – WordPress Codex
- Alla Filter i WordPress
- Alla Action Hooks i WordPress



Hej Simon
Tänkte kolla om du har kunskapen att tillverka en plugin med rullflikar av en xlsfil fil?