Bra matematikresurser för dig som pluggar Matte år 2023
Nätets alla resurser och appar för barn förändras ständigt. Det finns massor av både (lite) äldre och nya system som stöttar dig som sitter hemma vid köksbordet och pluggar Matte. Därför tänkte jag lista några av de resurser som finns på webben (utesluter här appar).
Kanske kan det vara till hjälp för dig som inte vet vilken applikation som du skall satsa på att lära dig.
Rita grafer och lös ekvationer i Geogebra
Ett verktyg som är vanligt i svenska skolan är Geogebra. Det är en webbapp där du kan rita grafer, rita geometriska figurer, lösa ekvationer och mycket mer. Det kan vara lite tufft att komma igång med det men har du väl lärt dig grunderna så är det till stor hjälp. Framförallt passar det till dig som läser från Årskurs 9 och upp i gymnasiets matematikkurser.
Rita grafer i Desmos
Ett liknande verktyg är Desmos graphing calculator som även den hjälper dig att rita funktioner, bland annat. Vad jag vet så finns det inte riktigt lika många funktioner som i Geogebra men samtidigt kan också detta göra att det är enklare att komma igång. Vill du exempelvis bara se hur en funktions graf ser ut så går det väldigt snabbt och enkelt att rita ut den i Desmos.
Ai och ChatGPT
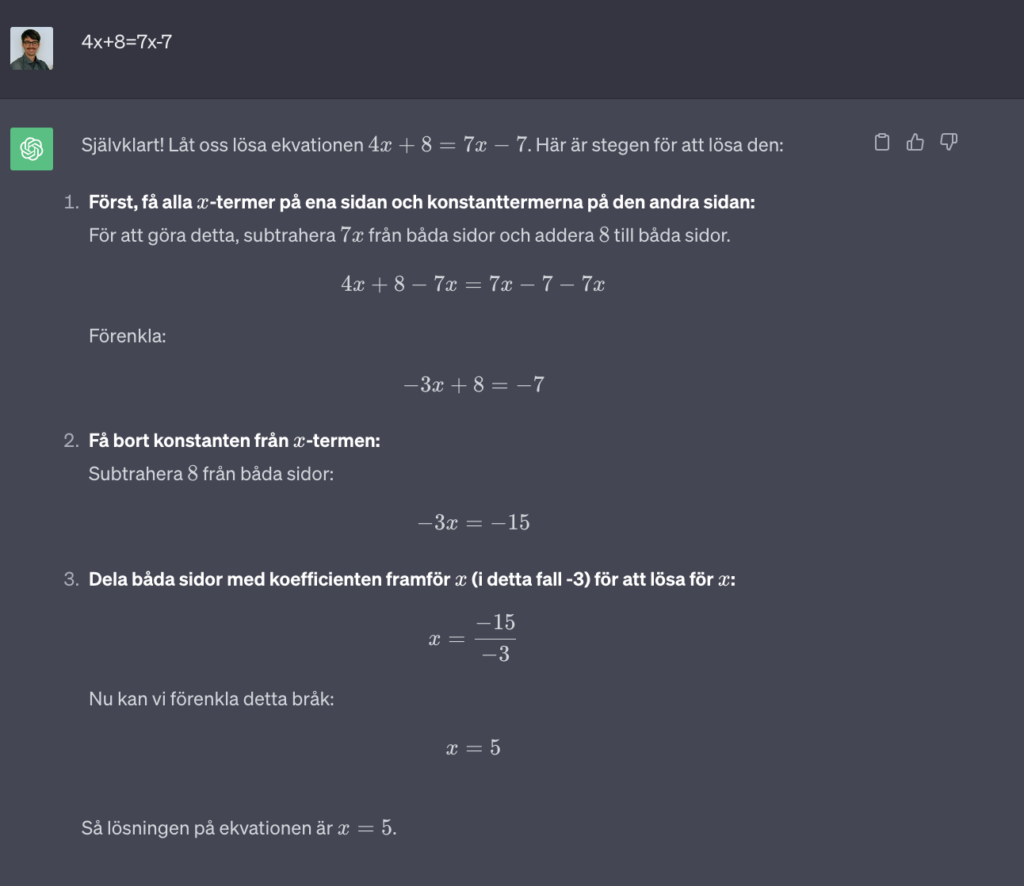
Vi har väl egentligen bara sett början av vad Ai kommer att göra med vårt samhälle. Jag kan inte direkt påstå att jag är en expert på området men jag har hört från en del elever och lärare att exempelvis ChatGPT används som en slags virtuell lärare under tiden man pluggar matte. Jag testade själv ett sådant sätt att angripa ett problem och konversationen som skapades klistrar jag in här nedan.

Som matematiklärare kanske jag kan tycka att förklaringen är lite lång men allt ser helt korrekt ut. Jag bad sedan applikationen att derivera f(x)=2sin(2x) men då fastnade den i laddning. Jag vet inte om det var för att det blev för mycket för Ai:en eller om det kanske var överbelastat för tillfället. Jag har också sett andra problem som jag har klistrat in i ChatGPT där uträkningen var väldigt felaktig. Gissar att det här kommer att utvecklas med tiden men det är bra att känna till att det i nuläget inte alltid blir korrekt.
WolframAlpha som ett sätt att kontrollera ditt svar
Ett sätt att kontrollera sina svar kan vara att använda sig av WolframAlpha som är en avancerad räknare som klarar de flesta algebraiska uttryck. Du kan tex kolla lösningar på ekvationer eller att du deriverar eller integrerar ett uttryck korrekt. Den här webbappen har funnits väldigt länge (i dessa sammanhang i alla fall) och fungerar bra för många olika typer av problem.
Avslutning och ett extra tips
Eftersom jag på många sätt är partisk i denna värld så lyfter jag inte fram tjänsten där själv jobbar (Eddler.se) mer än så här på slutet. Men kortfattat så handlar Eddler om att förklara matematikens begrepp och teori så tydligt och pedagogiskt som möjligt. Många utav applikationerna som jag lyfter fram här ovan kräver att du redan kan grunderna. Är du osäker på dem så rekommenderar jag att du kikar in på Eddler och lär dig grunderna först där.
