Css listor – fem färdigdesignade listor
Det är alltid bra att ha några färdigdesignade listor i html och css. Dels för att ha när du startar upp nya sajter eller när du på delar av sajten vill förtydliga något med rätt typ av grafik. I det här inlägget förklarar jag kortfattat hur du bygger upp dessa listor samt delar med mig av några färdigdesignade css listor.
Listor i html – grundläggande kod och dess betydelse
Vi börjar den här guiden med att lista de html taggar som du behöver känna till.
Html taggarna <ul> och <li>
Vi kommer att jobba med de bägge taggarna <ul> och <li> och olika kombinationer av dessa. I den enklast möjliga formen skapar följande lista
- Gula bananer
- Goda päron
- Fruktsallad med nyttigheter
Koden för detta kommer att se ut enligt följande
<div id=”custom-list-yyy”> <ul> <li>Gula bananer</li> <li>Goda päron</li> <li>Fruktsallad med nyttigheter</li> </ul> </div>
Det går att nästla ännu mer neråt i listan och skapa “listor i listan”. Detta använder du när du gör menyer av listor eller när du vill strukturera upp ditt innehåll i underkategorier. I detta exempel gör vi inte detta utan tanken här är framförallt att dela med mig av lite olika designmöjligheter.
Notera också att det finns en numrerad lista där html taggarna istället är <ol> och <li>. Denna använder jag mig inte av i detta exempel.
Css till listan
Css:en för listor är enkel. Vi behöver lägga in design på framförallt ul och li elementen men det viktiga här är att du hierarkiskt lägger denna nedanför divtaggen #custom-list-yyy för att du inte skall designa om alla andra listor också på din webbplats. Du döper alltså alla css klasser till ett unikt namn innan ul och li för att på så vis ha ett antal olika listor med alternativ design på din webbplats. Dessa kan vi tex kalla #custom-list-blue, #custom-list-check osv och bara lägga in divtaggen runt listan i sin kod eller i html redigeraren i wordpress.
De css element som vi nu kommer att designa blir följande:
#custom-list-yyy {attribut} Unik divtagg runt listan
#custom-list-yyy ul {attribut} styr designen på hela listan i ul taggen
#custom-list-yyy li {attribut} definierar hur li elementen skall se ut
#custom-list-yyy ul li {attribut} styr designen på en li tagg inne i ul.
Fem exempel på CSS listor att utgå från
Här presenterar jag fem färdigdesignade listor med tillhörande CSS som du kan använda på din egen sajt. Längst ner finns också en zip fil med stilmallen och tillhörande bilder. Har du frågor om hur man kan implementera detta på din egen sajt så hänvisar jag till kommenterarna här nedan.
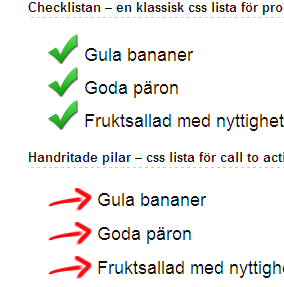
Checklistan – en klassisk css lista för produktbeskrivning
- Gula bananer
- Goda päron
- Fruktsallad med nyttigheter
Handritade pilar – css lista för call to action?
- Gula bananer
- Goda päron
- Fruktsallad med nyttigheter
Blå trianglar – bra för specifikationer?
- Gula bananer
- Goda päron
- Fruktsallad med nyttigheter
Utropstecken – Varningslistan
- Gula bananer
- Goda päron
- Fruktsallad med nyttigheter
En vanlig css – lista med cirkel istället
- Gula bananer
- Goda päron
- Fruktsallad med nyttigheter
Ladda ner css listorna och bilderna
Om du skulle vilja använda dig av dessa listor på något vis så går det bra att ladda ner .rar filen med stilmallen (css – mallen) och bilderna genom att trycka på download knappen här nedan.
Lycka till med dina css listor!



Tack så mycket!
lätt slätt och inga konstigheter!